Gutenberg(グーテンベルグ)の主な取説

Gutenberg(グーテンベルグ)とは、WordPress 5.0 以降で標準搭載されているエディタ(記事を編集する画面)です。
コンテンツを「ブロック」単位で挿入することができ、HTMLやCSSの知識がなくても、直感的に幅広い機能を活用できる優れものです。

ここでは、ブロックをテスト的にご紹介します。
皆さんの今後のご参考にしていただければ幸いです。
▶1:記事の情報を設定する
1-1:タイトルの入力
1-2:パーマリンクの入力
1-3:カテゴリのチェック
1-4:アイキャッチ画像の設定
▶2:Gutenbergの基本操作
2-1:ブロックの追加
2-2:ブロックの複製・挿入・削除
2-3:ブロックの移動・並び替え
2-4:右サイドメニュー
▶3:ブロックの種類・役割と主な設定
3-1:ブロックの種類
★一般ブロック
★フォーマット
★レイアウト要素
★ウィジェット
★埋め込み
3-2:ブロックの主な設定
▶ ★一般ブロック★
▶ ★フォーマット★
▶ ★レイアウト要素★
▶ ★ウィジェット★
▶ ★埋め込み★
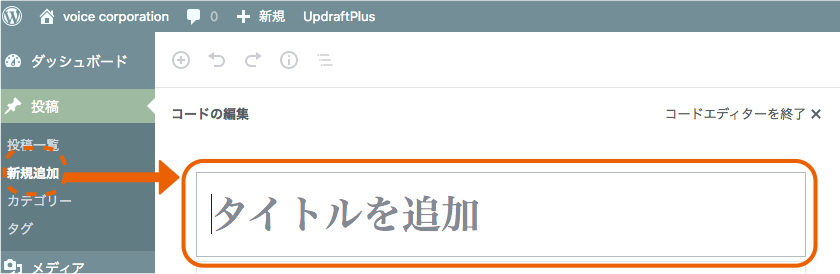
「新規追加」をクリックして、新しい記事の入力画面を開きます。
まず、記事のタイトルを入力します。

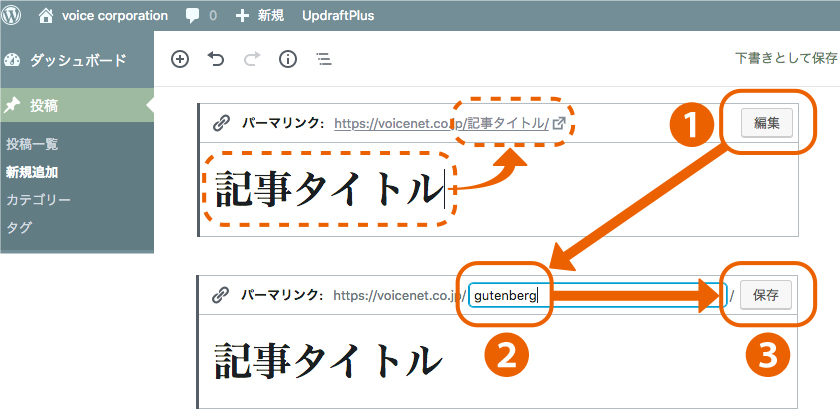
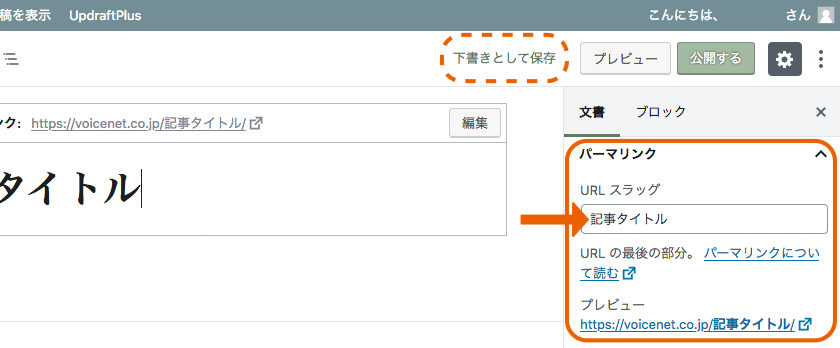
パーマリンクは、記事ページのアドレス表示です。
アドレスに記事のタイトルが、そのまま日本語で自動的に設定されるため、英小数字に変更する必要があります。
「編集」ボタンをクリックしてから入力し、「保存」ボタンをクリックして設定します。

右サイドバーの「パーマリンク」でも設定できます。
「URLスラッグ」の囲いの中に入力してください。

※パーマリンクの入力欄が表示されない場合は、「下書きとして保存」をクリックして、一旦保存してみましょう。
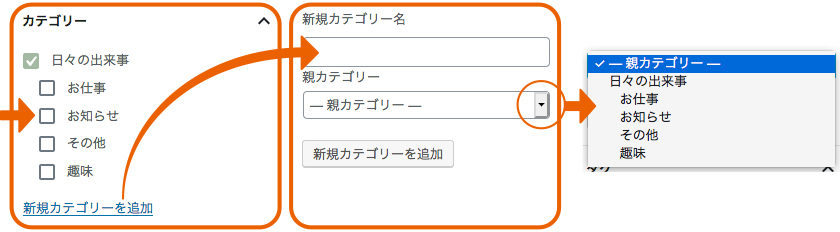
記事の内容を分けるためのカテゴリは、前もって設定しておけば、チェックして選ぶだけです。
もし、新しいカテゴリが欲しい場合は、「新規カテゴリの追加」より設定してください。

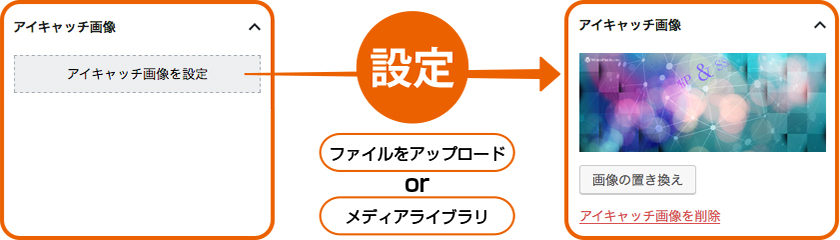
アイキャッチ画像は、記事のタイトル画像となり、最上部に表示される画像です。
サイズも大きく表示されますので、左右:2000pixel・天地:800pixel ほどあると綺麗に表示してくれます。

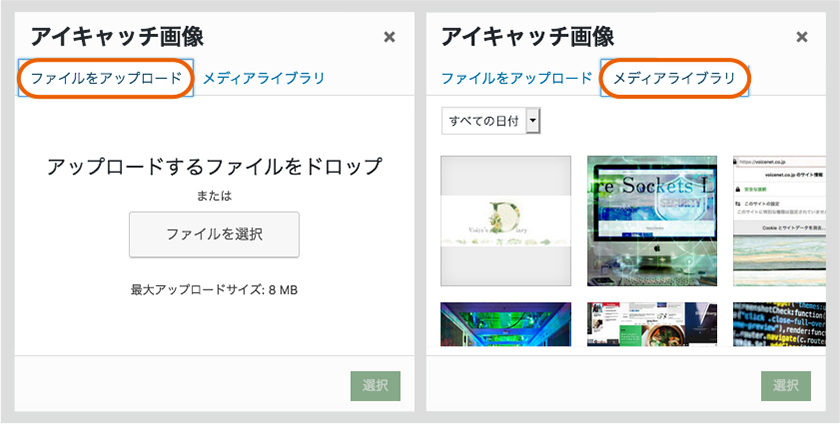
ボタンをクリックして「ファイルをアップロード」か、すでに登録してある「メディアライブラリ」より画像を選び設定します。
※後から「置き換え」や「削除」も可能です。

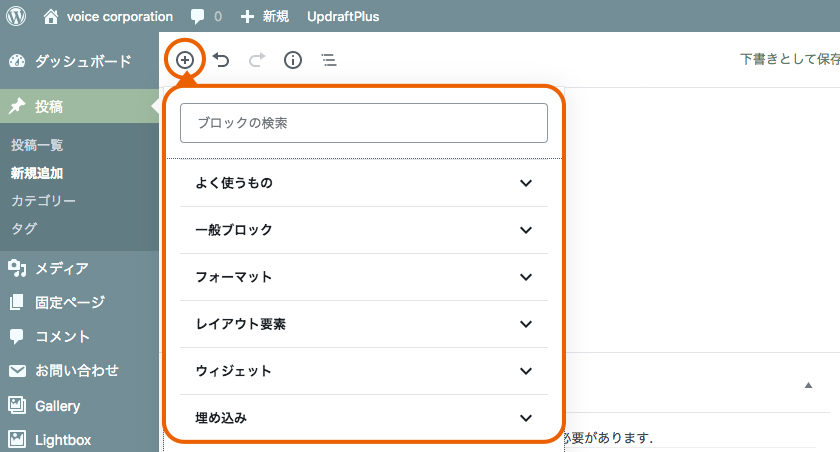
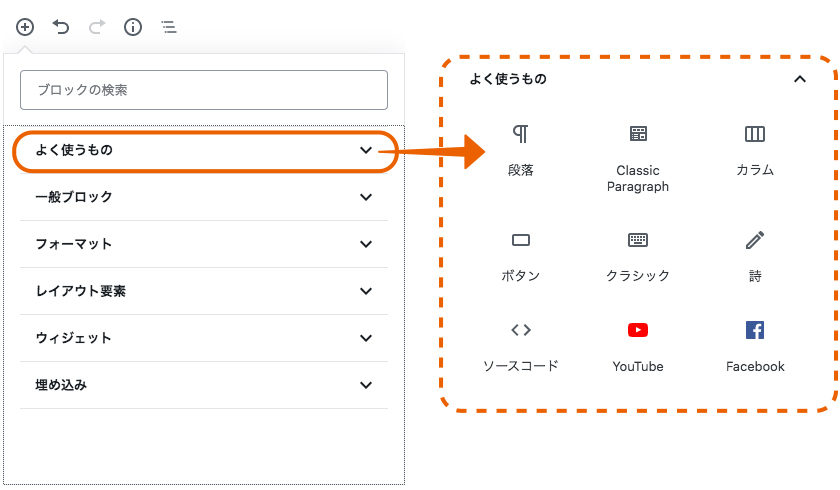
左上の「+」アイコンからブロックメニューを開き、追加したいブロックを選択する。

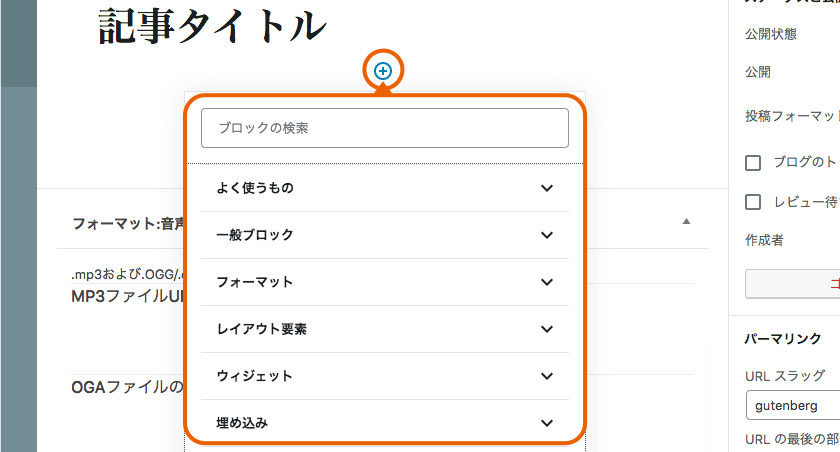
入力したブロック上下の「+」アイコンからも追加できます。

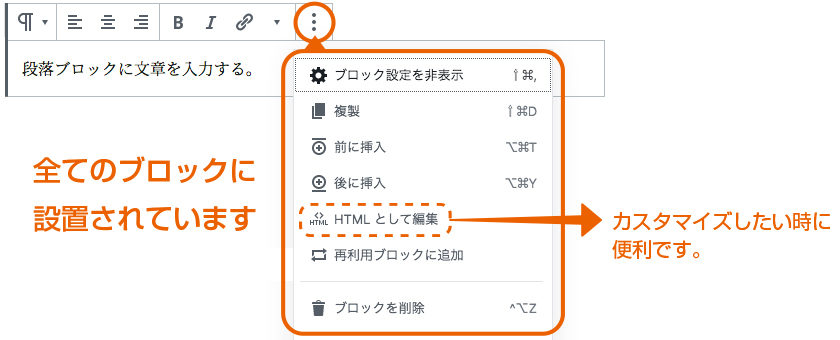
全てのブロックの詳細設定メニューから、ブロックの複製・挿入・削除などが行える。

ブロックにカーソルを合わせると、左側に移動アイコンが表示される。
矢印で上下に、または中央アイコンをドラッグで、ブロックの並び替えができる。

各ブロック毎に専用のアイテムが用意されていますので、必要に応じて設定してください。
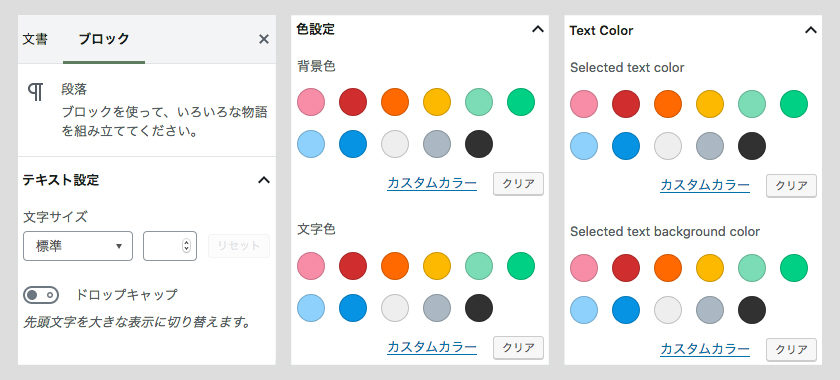
ブロックにより、文字や背景の色合いを設定できる「色設定」と「Text Color」の2種類が表示される場合がありますが、それぞれ役割が違いますので、試しながら特性を理解してください。
※サイトに即した「カスタムカラー」の設定も可能です。

ブロックは、最初に「よく使うもの」が表示されますが、その下に「一般ブロック」「フォーマット」「レイアウト要素」「ウィジェット」「埋め込み」の5種類があり、多種多様なブロックが数多く用意されています。
※「よく使うもの」は、ブロックを選択する毎に更新されます。

最も使用頻度が高く、通常の記事ならこの中のブロックで作成できます。
| ブロック名 | 役割 |
| Classic-Paragraph | 旧エディタの機能を使う |
| 段落 | 文章を入力する |
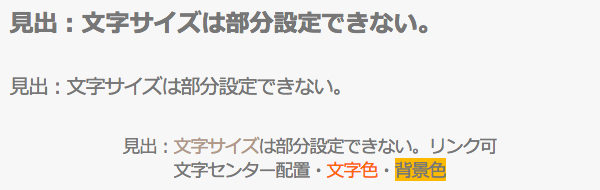
| 見出し | 見出しを入力する |
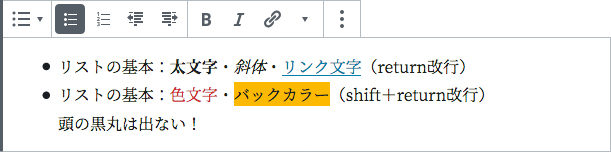
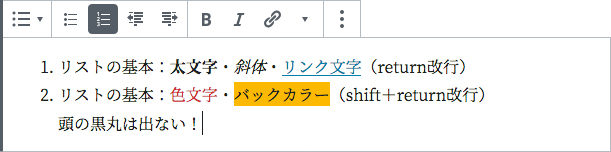
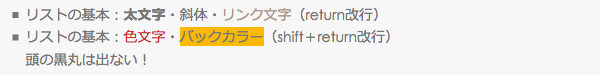
| リスト | リストを作成する |
| 画像 | 画像を挿入する |
| カバー | 背景画像つきのテキストを入力する |
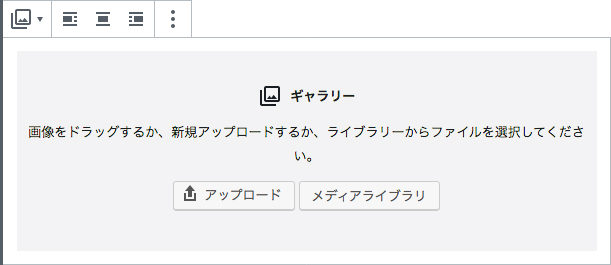
| ギャラリー | 複数の画像を並べて挿入する |
| 引用 | 引用ボックスを挿入する |
| 動画 | 動画を挿入する |
| 音声 | 音声ファイルを挿入する |
| ファイル | ダウンロード可能なファイルを挿入する |
HTMLやテーブルなど、さらに表現を広げるためのブロック。
| ブロック名 | 役割 |
| クラシック | 旧エディタで編集する |
| 整形済み | 改行や半角スペースなどをそのまま表示する |
| 詩 | 詩や歌詞などを入力する |
| テーブル | テーブルを挿入する |
| プルクオート | 強調された引用ブロックを挿入する |
| カスタムHTML | HTMLコードで入力する |
| ソースコード | ソースコードを表示する |
レイアウトを整えるためのブロック。
| ブロック名 | 役割 |
| メディアと文章 | 画像とテキストを横並びで配置する |
| カラム | 2カラムのレイアウトで配置する |
| ボタン | リンクボタンを設置する |
| 区切り | 区切り線を挿入する |
| 続きを読む | アーカイブに表示するテキストを設定する |
| 改ページ | 記事を複数のページに分ける |
| スペーサー | 余白を挿入する |
ウィジェットを記事内に設置するためのブロック。
使用頻度は低いので、取説には設定画面のみ掲載しますが、必要に応じて追加してください。
| ブロック名 | 役割 |
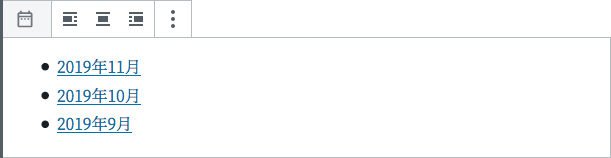
| アーカイブ | 月別アーカイブを挿入する |
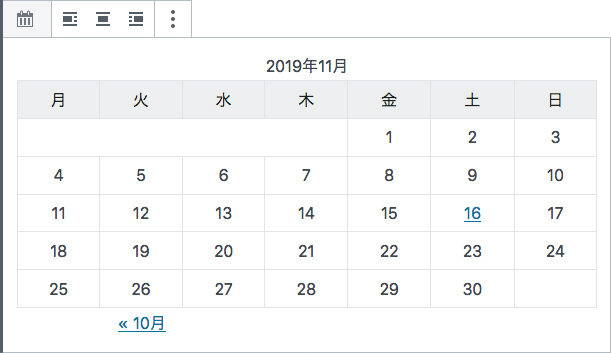
| カレンダー | カレンダーを表示する |
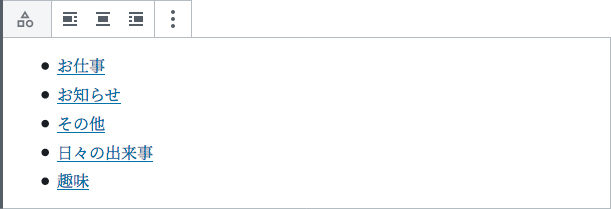
| カテゴリー | カテゴリー別アーカイブを挿入する |
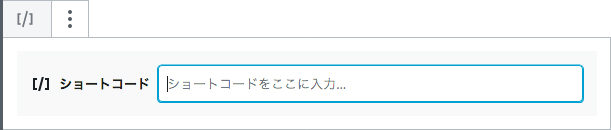
| ショートコード | ショートコードでコンテンツを追加する |
| 最新のコメント | 最新のコメントを挿入する |
| 最新の記事 | 最新記事へのリンクを挿入する |
| RSS | Webサイト(ブログ)の更新情報を公開する |
| 検索 | 検索バーを追加する |
| タグクラウド | タグクラウドを挿入する |
サイト外のコンテンツを埋め込むためのブロック。(全34種類)
別のプラグインが必要なブロックもありますが、良く使われるコンテンツのみ紹介します。
| ブロック名 | 役割 |
| YouTube | YouTubeの動画を埋め込む |
| WordPress | WordPressの記事を埋め込む |
| Facebookの記事を埋め込む | |
| Instagramの記事を埋め込む |
ブロックの設定画面と表示画面を入れました。
WPの設定環境によって多少の違いはありますが、右サイドメニューとの併用で、多くの設定が可能です。
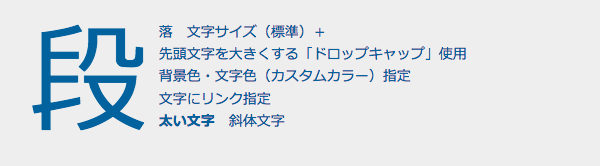
![]()
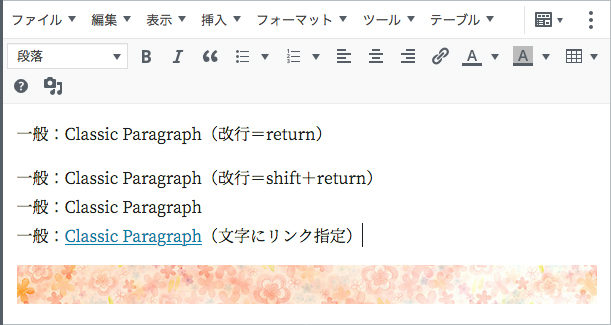
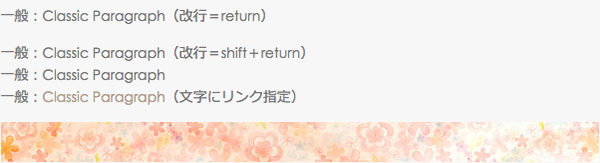
改行は・・・return=全角空き shift+return=半角空き となります。


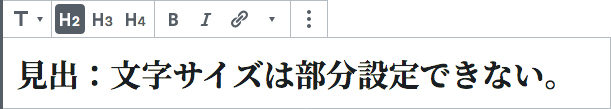
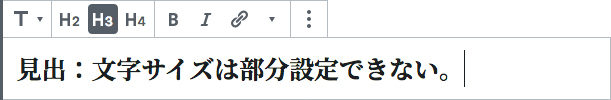
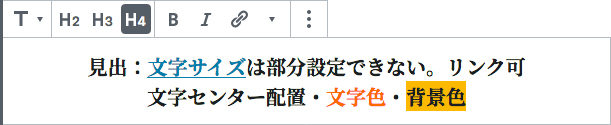
![]()
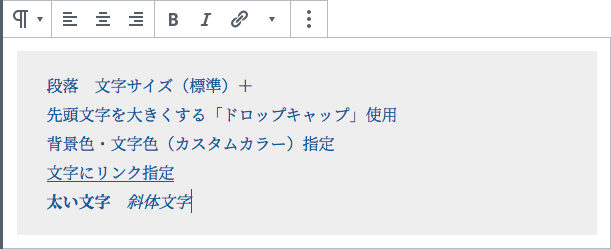
先頭の文字を大きく表示する「ドロップキャップ」の指定ができます。


![]()
文字サイズは、これ以外に右サイドメニューに、H5・H6もあります。




![]()
番号なし、または番号付きのリストを作成できます。



![]()
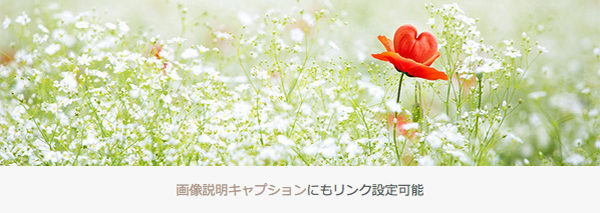
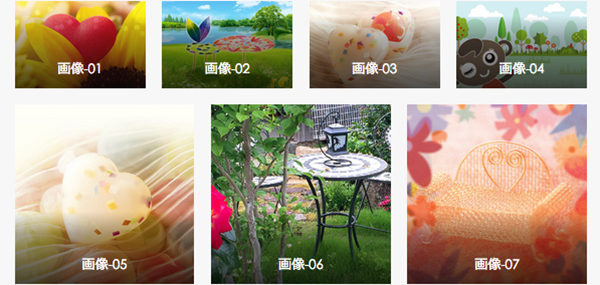
サイズ変更やリンク先も設定できます。



![]()
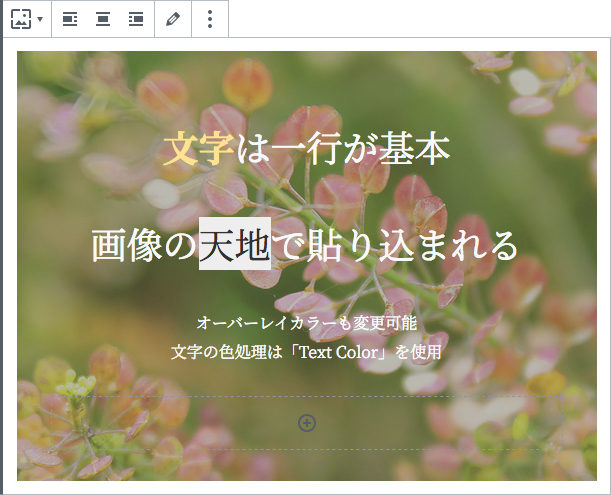
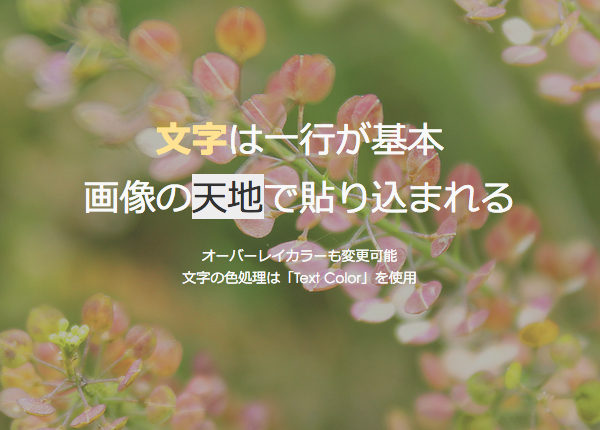
オーバーレイでテキストやボタンが設定できますので、ヘッダーに最適です。



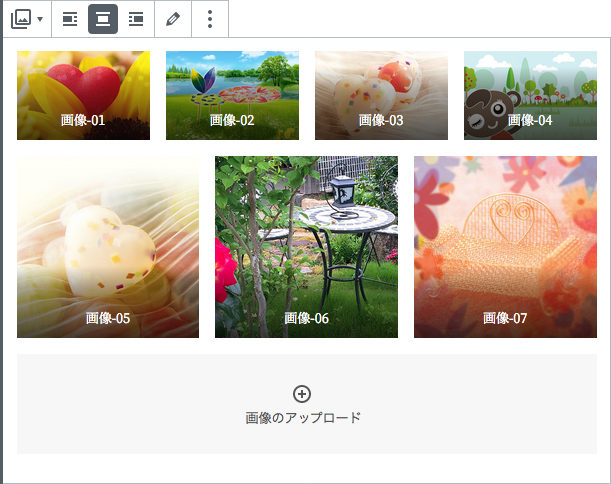
![]()
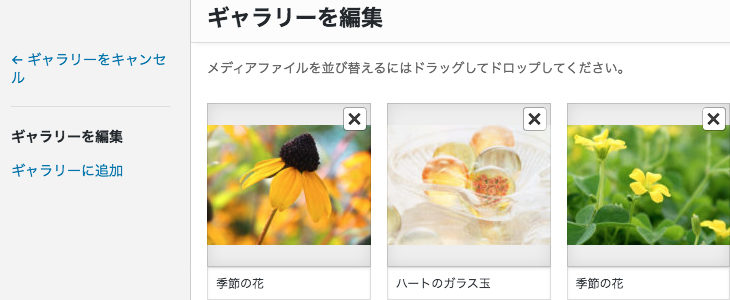
右サイドメニューでカラムの数も設定でき、「メディアファイル」を設定すると、ポップアップで開きます。




▼ポップアップ画面

![]()
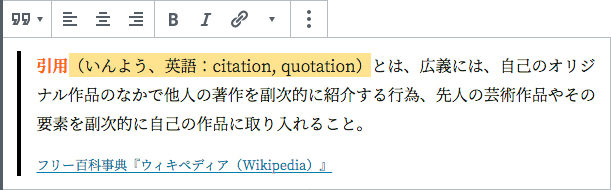
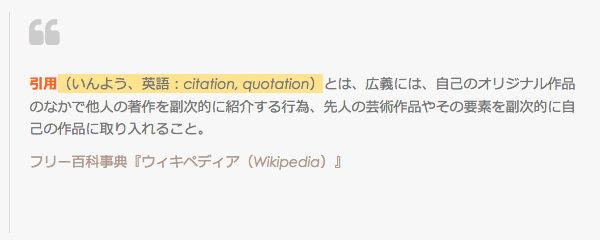
引用の内容と引用先のリンクが設定できます。


![]()
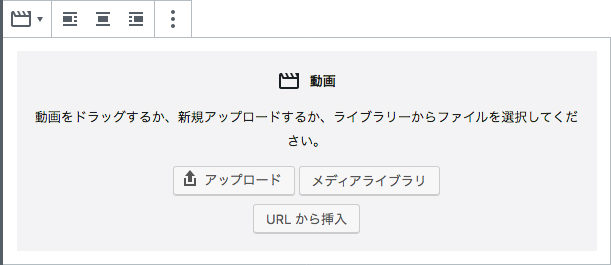
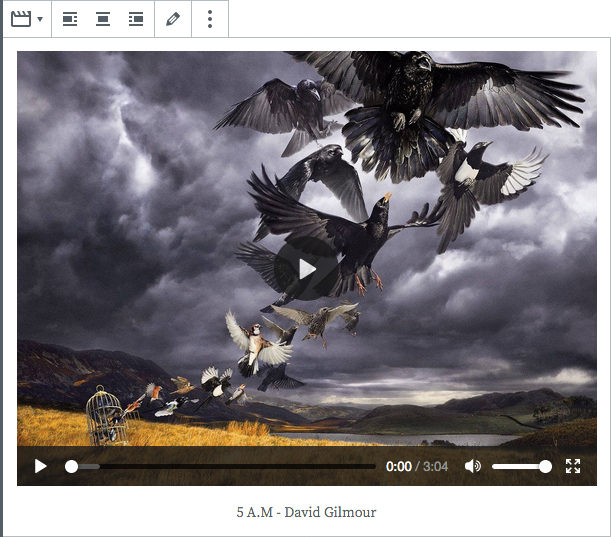
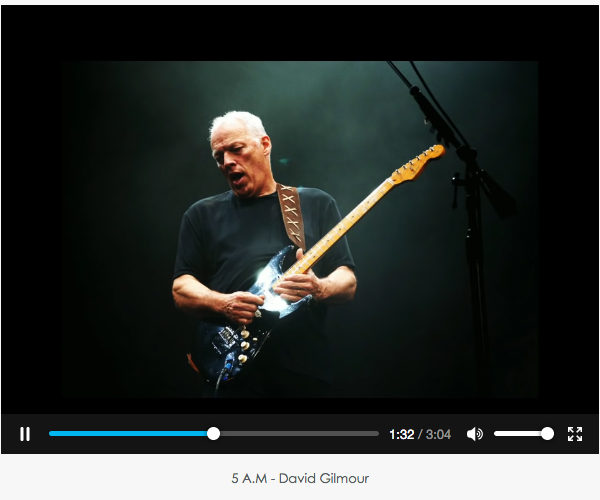
mp4などのファイルをアップロードできるほか、URLを入力するだけでYouTube動画を埋め込むことも可能です。
右サイドメニューで「ポスター画像」を設定すると、サムネイル画像の表示もできます。



![]()
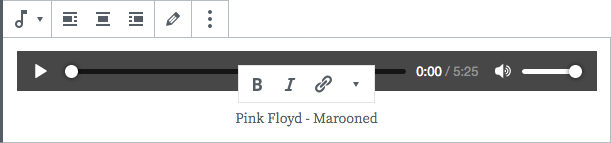
シンプルにmp3などをURL指定orアップロードで設定できます。



![]()
テキストも入力できますし、ボタンの色も変更可能です。



![]()
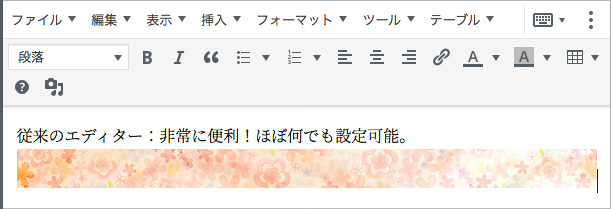
従来の WordPress エディターを使用します。


![]()
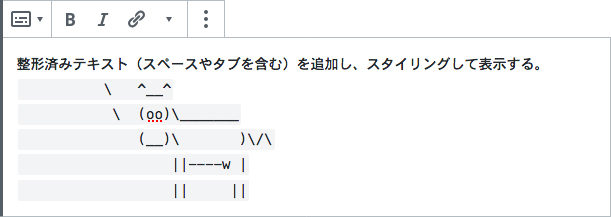
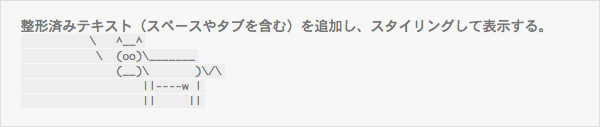
スペースやタブを含むテキストを追加し、スタイリングして表示します。


![]()
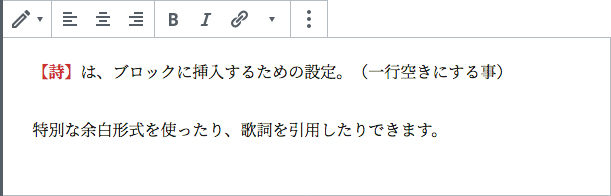
特別な余白形式を使ったり、歌詞を引用したりできます。


![]()
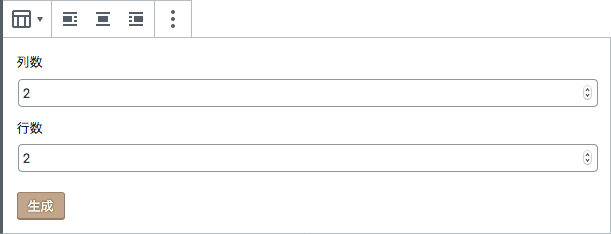
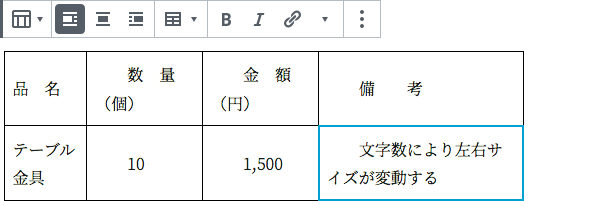
表などの資料データの共有に最適です。



![]()
引用したテキストに、特別な視覚効果を加える事ができます。


![]()
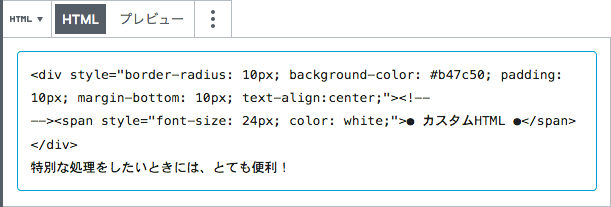
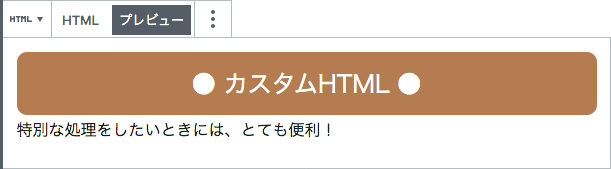
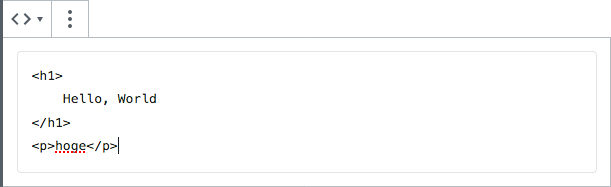
HTMLコードでカスタマイズでき、編集しながらプレビューが可能です。



![]()
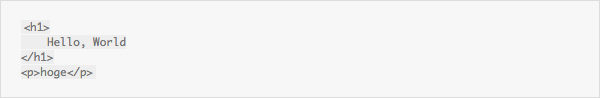
HTMLなどのコードを、そのままテキストとしてブラウザ上に表示します。


![]()
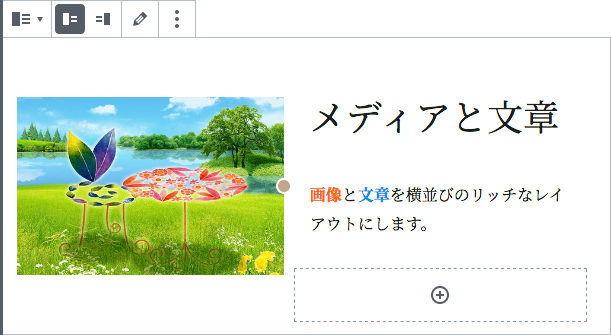
画像とテキストの位置を入れ替えたり、画像のサイズも変更できます。



![]()
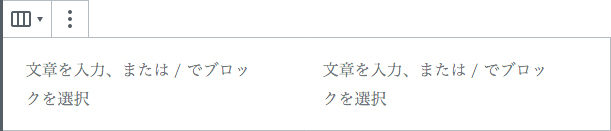
右サイドメニューで、レイアウトに合わせてカラム数を変更できます。


▼2カラム表示

▼3カラム表示

![]()
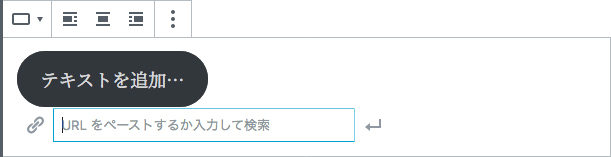
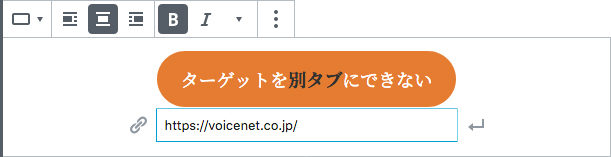
右サイドメニューで、色や形などのスタイルを設定できます。
※リンク先は、別タブで開く設定ができません。


![]()
![]()
右サイドメニューで、線とドットのスタイルを選択できます。

![]()
![]()
![]()
このブロックよりも前にあるテキストが、抜粋文として表示されます。


![]()
長い内容のコンテンツを、分ける場合に便利です。


![]()
右サイドメニューで、余白の高さを設定できます。
※デフォルト:天地100pixel

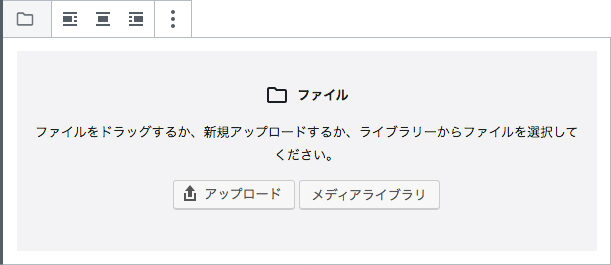
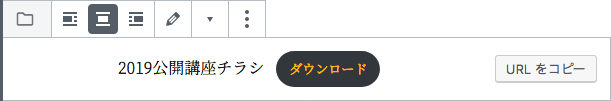
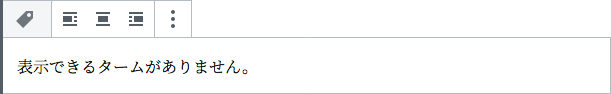
使用頻度は低いので、取説には設定画面のみ掲載しますが、必要に応じて追加してください。
![]()

![]()

![]()

![]()

![]()

![]()

![]()

![]()

![]()

全34種類:別のプラグインが必要なブロックもありますが、良く使われるコンテンツのみ紹介します。
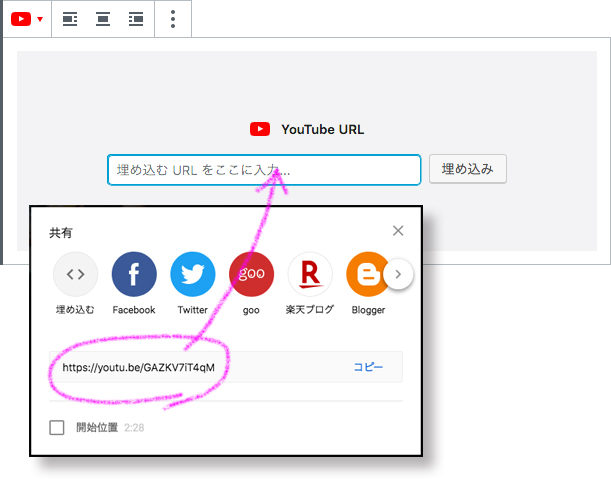
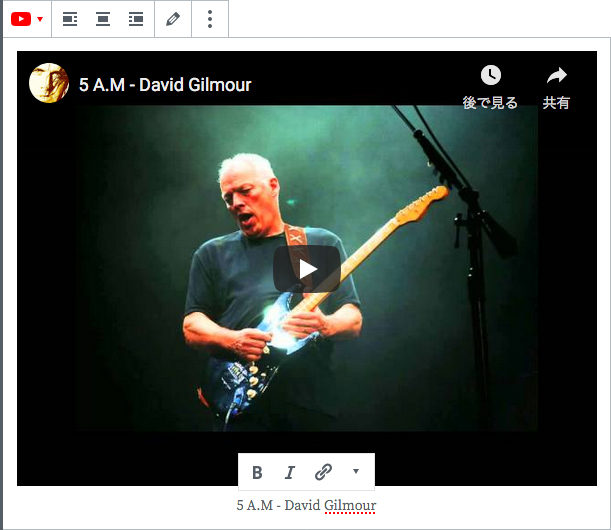
![]()
YouTube画面の「共有」よりアドレスをコピーして、埋め込み欄へペーストします。



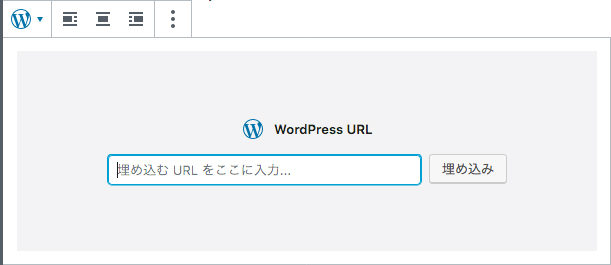
![]()



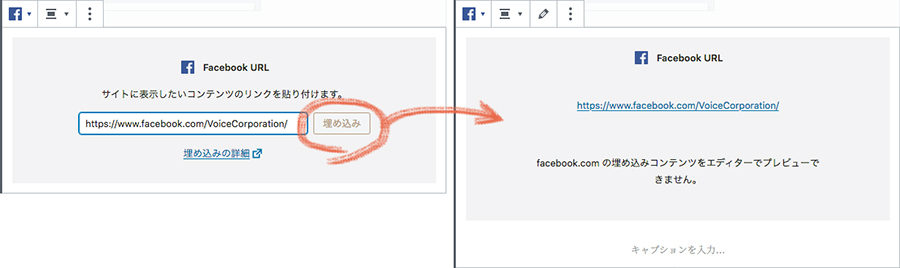
![]()
FBページを開き、アドレスをコピペしたのですが、埋め込みが反映されませんでした。

そこでFBページを埋め込むための別の方法として「 FBプラグイン 」を使ってみることに!
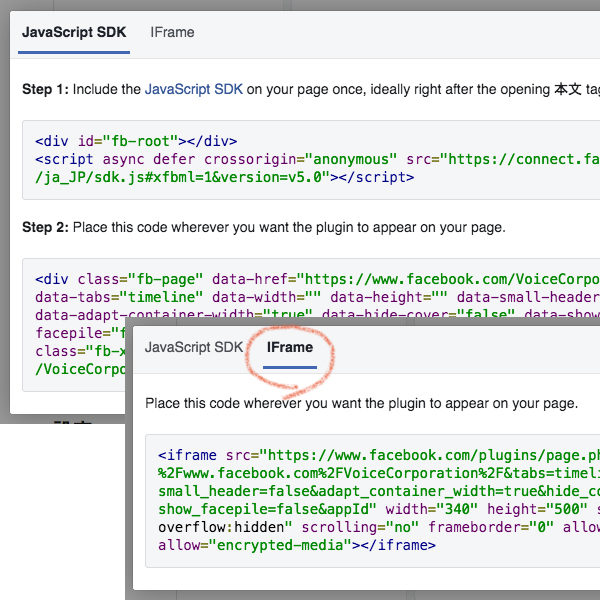
FBページの「timeline」や「events」「message」を埋め込むためのコードが取得できるサイトで、ある程度のカスタマイズもできますので、非常に便利です。
下に原寸で表示されますので、必要に応じてサイズを打ち込んだり、表示したい項目にチェックを入れます。
※幅:最低180pixel 〜 最大500pixel / 高さ:最低70pixel


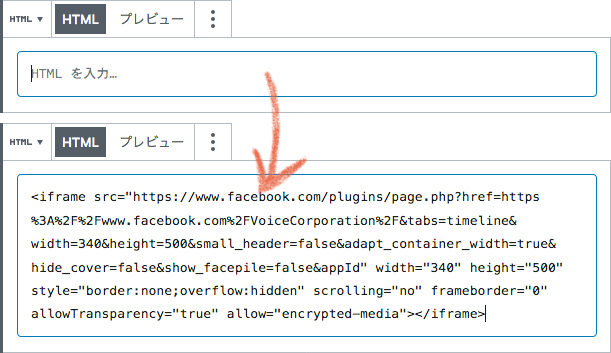
❸ 本サイトへ戻り、「カスタムHTML」ボックスを選択し、取得したコードをペーストします。


幅:340pixel ✕ 高さ:500pixel
Classic Editorプラグインで旧エディタを使うことも可能ですが、2022年までのサポートですので、それ以降どうなるかは判っておりません。
最初は使いづらいと感じられるかもしれませんが、使いながら慣れていけば、かなり便利なエディタだと思います。
うまく活用できれば、コンテンツの幅が飛躍的に広がりますので、この記事を参考に深めていってください。

![有限会社ヴォイス[voice corporation]](https://voicenet.co.jp/wp/wp-content/uploads/2018/03/voice-menu.png)












